
 |
HOWTO: Apply skinning to custom control? |
Post Reply 
|
| Author | |
mgampi 
Senior Member 
Joined: 14 July 2003 Status: Offline Points: 1210 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Topic: HOWTO: Apply skinning to custom control? Topic: HOWTO: Apply skinning to custom control?Posted: 18 April 2011 at 4:43am |
|
Hi;
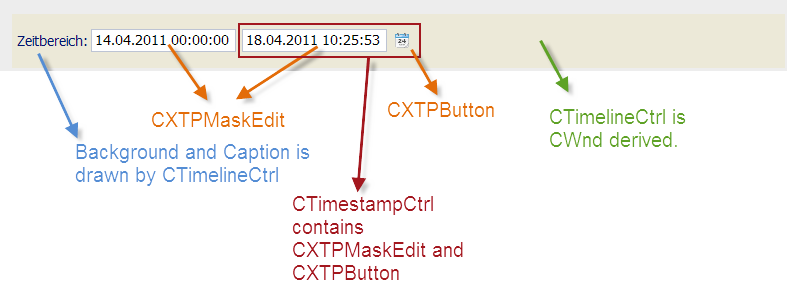
I use a self created custom control several times on different places (dialogs, panes, views ...) of our app. Now we want to apply skins to our app but I can't find a way how to skin this custom control. See my screenshot of the control with a short description of the contained elements.  What do I have to do to apply a dialog skinning (background, edit and button) to this special control when its placed inside a dialog and a docking pane based skinning when it's in a pane? Any help is very welcome. |
|
|
Martin Product: Xtreme Toolkit v 22.1.0, new Projects v 24.0.0 Platform: Windows 10 v 22H2 (64bit) Language: VC++ 2022 |
|
 |
|
Oleg 
Senior Member 
Joined: 21 May 2003 Location: United States Status: Offline Points: 11234 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 18 April 2011 at 8:21am Posted: 18 April 2011 at 8:21am |
|
Hi,
Do you have screen how you want to make it look like ?
|
|
|
Oleg, Support Team
CODEJOCK SOFTWARE SOLUTIONS |
|
 |
|
mgampi 
Senior Member 
Joined: 14 July 2003 Status: Offline Points: 1210 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 18 April 2011 at 8:28am Posted: 18 April 2011 at 8:28am |
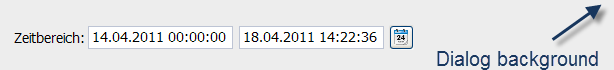
here it is:  Background should be the same as the dialog / view / pane background and label, edit controls and button should be rendered using the currently applied skin. At the moment I'm a little step further; I found CXTPWinThemeWrapper and I believe that I have to modify all my OnPaint() / OnEraseBkgd() functions, check whether a theme is applied and use the CXTPWinThemeWrapper::Draw... functions. But I don't know which themes to open for background of overall control and for the label. |
|
|
Martin Product: Xtreme Toolkit v 22.1.0, new Projects v 24.0.0 Platform: Windows 10 v 22H2 (64bit) Language: VC++ 2022 |
|
 |
|
Oleg 
Senior Member 
Joined: 21 May 2003 Location: United States Status: Offline Points: 11234 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 19 April 2011 at 4:47am Posted: 19 April 2011 at 4:47am |
|
Will continue in our issuetrack...
|
|
|
Oleg, Support Team
CODEJOCK SOFTWARE SOLUTIONS |
|
 |
|
mgampi 
Senior Member 
Joined: 14 July 2003 Status: Offline Points: 1210 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 19 April 2011 at 6:01am Posted: 19 April 2011 at 6:01am |
|
OK!
|
|
|
Martin Product: Xtreme Toolkit v 22.1.0, new Projects v 24.0.0 Platform: Windows 10 v 22H2 (64bit) Language: VC++ 2022 |
|
 |
|
Post Reply 
|
|
|
Tweet
|
| Forum Jump | Forum Permissions  You cannot post new topics in this forum You cannot reply to topics in this forum You cannot delete your posts in this forum You cannot edit your posts in this forum You cannot create polls in this forum You cannot vote in polls in this forum |