
 |
"Disabled menu item texts" gets a shadow |
Post Reply 
|
| Author | |
danlih 
Newbie 
Joined: 07 June 2015 Status: Offline Points: 5 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Topic: "Disabled menu item texts" gets a shadow Topic: "Disabled menu item texts" gets a shadowPosted: 07 June 2015 at 5:09pm |
|
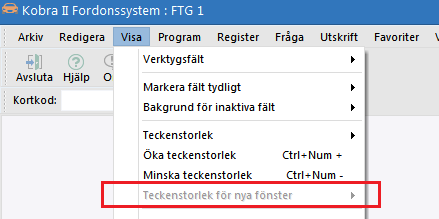
Hi! We are using Skin Builder to build a new "Metro"
look alike skin...But we have one problem we get a "3D" shadow
on disabled menu item texts:  We have the
property BtnHiglight set in the skin. What we
could do is to set the BtnHiglight to the same color as the Menu background, and
we wouldn't see the shadow. But then we get another problem... We have
used the sample application in "Xtreme ToolkitPro v16.4.0" SkinMDISample.exe. So if we set
the BtnHiglight to the white color as the menu background we'll get a white
shadow on the disabled toolbar item text, which we don't want. (We have
tried to remove the BtnHiglight proporty from the skin, but it looks like that
the default color is white and a get a white shadow on the disabled toolbar
item text. We can also
see that the BtnHiglight affects the frame color) Any ideas how to solve this? Kind regards Daniel from Sweden |
|
 |
|
Post Reply 
|
|
|
Tweet
|
| Forum Jump | Forum Permissions  You cannot post new topics in this forum You cannot reply to topics in this forum You cannot delete your posts in this forum You cannot edit your posts in this forum You cannot create polls in this forum You cannot vote in polls in this forum |