"Disabled menu item texts" gets a shadow
Printed From: Codejock Forums
Category: Codejock Products
Forum Name: Skin Framework
Forum Description: Topics Related to Codejock Skin Framework
URL: http://forum.codejock.com/forum_posts.asp?TID=22622
Printed Date: 27 December 2025 at 3:28am
Software Version: Web Wiz Forums 12.04 - http://www.webwizforums.com
Topic: "Disabled menu item texts" gets a shadow
Posted By: danlih
Subject: "Disabled menu item texts" gets a shadow
Date Posted: 07 June 2015 at 5:09pm
|
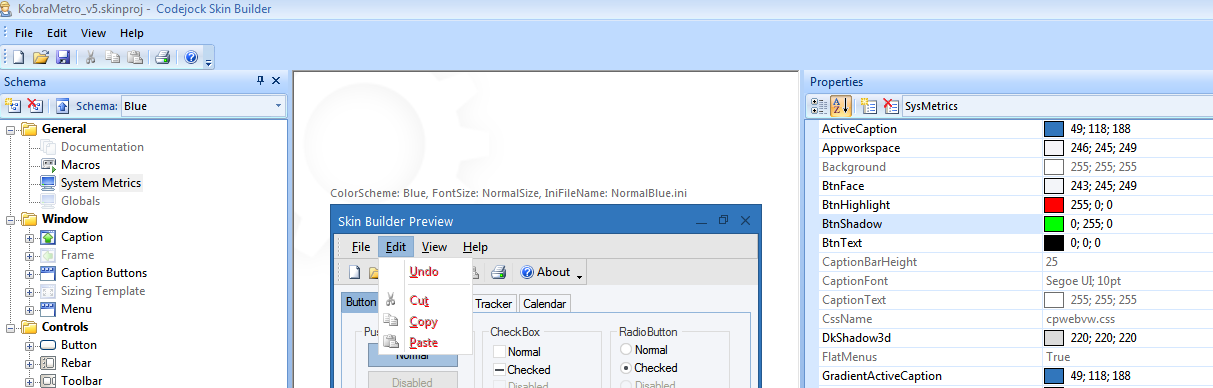
Hi! We are using Skin Builder to build a new "Metro"
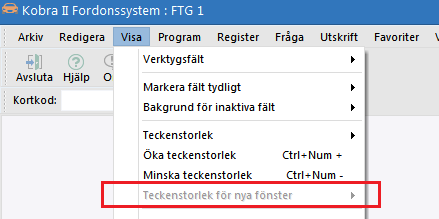
look alike skin...But we have one problem we get a "3D" shadow
on disabled menu item texts:  We have the
property BtnHiglight set in the skin. What we
could do is to set the BtnHiglight to the same color as the Menu background, and
we wouldn't see the shadow. But then we get another problem... We have
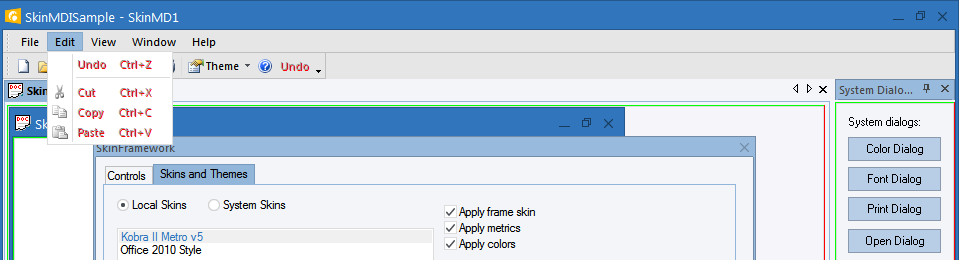
used the sample application in "Xtreme ToolkitPro v16.4.0" SkinMDISample.exe. So if we set
the BtnHiglight to the white color as the menu background we'll get a white
shadow on the disabled toolbar item text, which we don't want. (We have
tried to remove the BtnHiglight proporty from the skin, but it looks like that
the default color is white and a get a white shadow on the disabled toolbar
item text. We can also
see that the BtnHiglight affects the frame color) Any ideas how to solve this? Kind regards Daniel from Sweden |