Per-Monitor DPI-Aware App - Problems
Printed From: Codejock Forums
Category: Codejock Products
Forum Name: Toolkit Pro
Forum Description: Topics Related to Codejock Toolkit Pro
URL: http://forum.codejock.com/forum_posts.asp?TID=23021
Printed Date: 22 December 2025 at 10:34pm
Software Version: Web Wiz Forums 12.04 - http://www.webwizforums.com
Topic: Per-Monitor DPI-Aware App - Problems
Posted By: Alex G.
Subject: Per-Monitor DPI-Aware App - Problems
Date Posted: 09 May 2016 at 7:34am
|
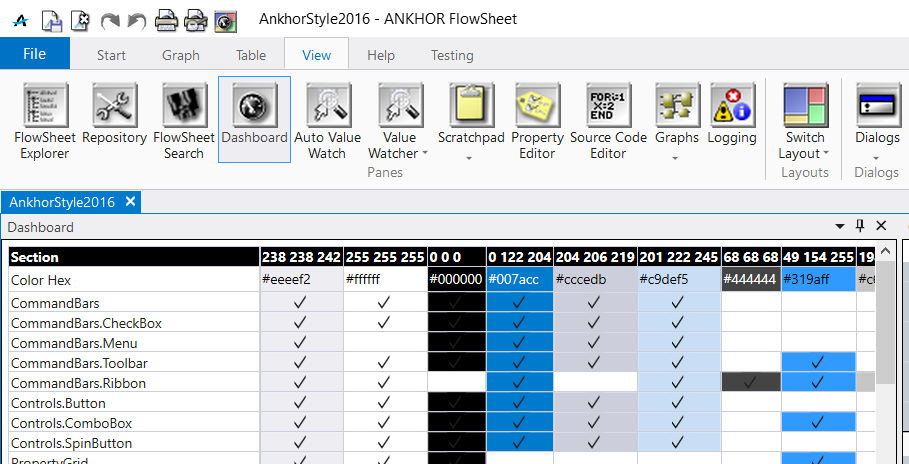
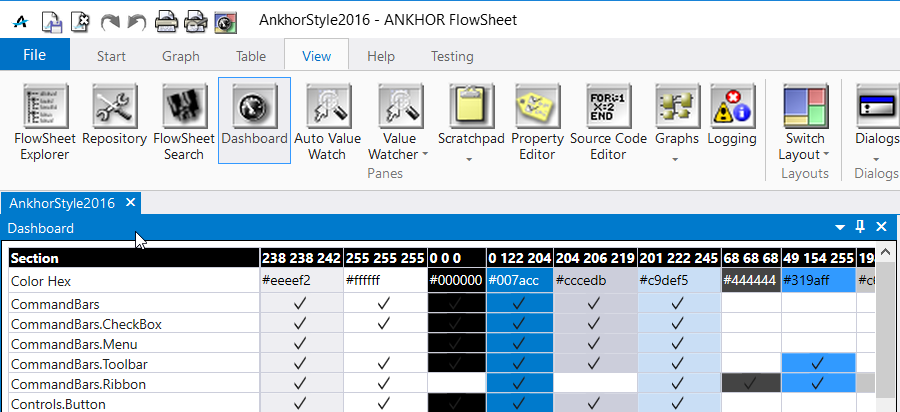
Hello, We're currently switching our app into a 'per-monitor DPI aware' one. Why do you need to do the work? If your ( 2 or more ) monitors are set to different scaling factors, it's necessary to change at least the font and icon sizes when the users moves the App from one monitor to another. The standard scaling implementation from Windows is not that bad, but not sufficient for us. The HighDPI support of the toolkit is much better now in v17.2.x, but there's still room for improvement. I couldn't find an easy method (yet) to scale down the ribbon icons. Could I load 64x64 icons and have them scaled down ? It looks like that they will be always scaled up. If the App was moved from 100% to a 125% monitor, I change the font lfSize from -11 to -14 and set the new font to all GUI compoments. If there are XTPPaintManagers, there are usually methods like obj->GetPaintManager()->SetCommandBarsFontIndirect( &lf ); which can be used for this. Some parts of the GUI seems to be not accessible. The 'System' button The 'System' Button in the upper left corner when using the backstage view has its own font.  How can I change the font size? Captions of the Ribbon Groups I can't change the font of the captions. Their position and size seems to be pretty static. My main desktop is set to 125%, everything is OK there:  After moving the app to the 100% monitor:  The font size is the same, the icons are touching the caption. Docking pane captions I can change the font size which is great. But I found a problem when I use the Office2013 based themes. Here's an image using the theme VisualStudio2015Light:  Office2013 based theme:  The height calculation after the font change is wrong... To summarize my questions: Could I load 64x64 icons and have them scaled down ? How can I change the font size of the system button? How can I change the font size of the ribbon group captions? Best regards, Alex
|
Replies:
Posted By: Alex G.
Date Posted: 11 May 2016 at 3:51am
| Any suggestions from a CodeJock developer? |