(SOLVED) MessageBar Colour & Xaml Events
Printed From: Codejock Forums
Category: Codejock Products
Forum Name: Command Bars
Forum Description: Topics Related to Codejock Command Bars
URL: http://forum.codejock.com/forum_posts.asp?TID=22430
Printed Date: 08 January 2026 at 8:13am
Software Version: Web Wiz Forums 12.04 - http://www.webwizforums.com
Topic: (SOLVED) MessageBar Colour & Xaml Events
Posted By: Xander75
Subject: (SOLVED) MessageBar Colour & Xaml Events
Date Posted: 06 October 2014 at 10:19am
|
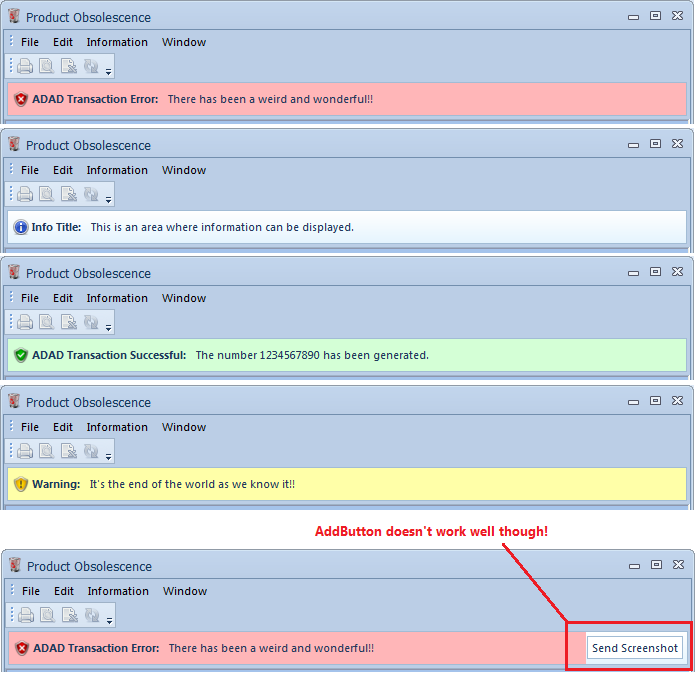
Hi, I have recently found a method that allows me to override the basic colour of the MessageBar and therefore do what I want colour wise.  As you can see the default Codejock AddButton method doesn't update with the colour, so I wrote my own xaml to do the same, so I get the following:  The xaml utilises the "MouseLeftButtonUp" event to call the "MessageBarEvent", which looks like "MouseLeftButtonUp='MessageBarEvent'". Does anyone know of a way to get this event to fire? Any help is appreciated. See below for the code I used to get the MessageBar to fully change its colour, which is in C#.Net but easily adaptable to VB6. I haven't copied the method "MessageBarEvent" as all this does is fire a message box if I can ever get it to work!! I have tried using the Button xaml code and I still am met with being unable to fire the event from that also.
------------- Product: Xtreme SuitePro (ActiveX) v15.3.1 Platform: Windows 7 64-bit (SP1) Professional Edition Languages: C#.Net using Visual Studio 2012 & Visual Basic 6.0 (SP6) |
Replies:
Posted By: Willowmaster
Date Posted: 06 October 2014 at 11:32am
<Style.Triggers>This is XAML code found on the internet ( http://www.wpf-tutorial.com/styles/trigger-datatrigger-event-trigger/" rel="nofollow - http://www.wpf-tutorial.com/styles/trigger-datatrigger-event-trigger/ ). I'm not sure if this works with CodeJock. ------------- Product: Xtreme SuitePro (ActiveX) version 15.3.1 Platform: Windows XP (32bit) - SP 3 (on VMWare) Language: Visual Basic 6.0 |
Posted By: Xander75
Date Posted: 07 October 2014 at 3:57am
|
@ Willowmaster, Thanks for trying to help, but the Codejock Xaml does not work with the EventTrigger  I'm thinking I will be unable to get this to work, good news is the colour works perfect but I would like to be able to use the buttons too. Anyone from Codejock able to help? ------------- Product: Xtreme SuitePro (ActiveX) v15.3.1 Platform: Windows 7 64-bit (SP1) Professional Edition Languages: C#.Net using Visual Studio 2012 & Visual Basic 6.0 (SP6) |
Posted By: Willowmaster
Date Posted: 07 October 2014 at 6:40am
|
Tried to generate a TextBox in code and add a handler but that doesn't work either. Could it be that you need to wrap it in an element that can receive events and that will route events to the TextBox element? ------------- Product: Xtreme SuitePro (ActiveX) version 15.3.1 Platform: Windows XP (32bit) - SP 3 (on VMWare) Language: Visual Basic 6.0 |
Posted By: Willowmaster
Date Posted: 07 October 2014 at 6:58am
|
You could add a hyperlink to the TextBox. Not ideal but it can be clicked. ------------- Product: Xtreme SuitePro (ActiveX) version 15.3.1 Platform: Windows XP (32bit) - SP 3 (on VMWare) Language: Visual Basic 6.0 |
Posted By: Willowmaster
Date Posted: 07 October 2014 at 7:04am
|
Think I'm on to something. To receive events you need to set the Form as a handler to the Markup control like this: MarkupLabel1.MarkupContext.SetHandler Me ------------- Product: Xtreme SuitePro (ActiveX) version 15.3.1 Platform: Windows XP (32bit) - SP 3 (on VMWare) Language: Visual Basic 6.0 |
Posted By: Xander75
Date Posted: 07 October 2014 at 8:15am
|
Yeah I thought about that method as I had worked with the MarkupLabel in the past, but as this was the MessageBar it doesn't work the same way. Is there a way to replace the MessageBar with the MarkupLabel? If that's doable then I would use the MarkupLabel instead, I have tried to do this but wasn't sure how to get this to replace the MessageBar. PS. I have this built in an MDI application, which is why I am unsure as to how I would position the MarkupLabel between the CommandBars and Workspace. ------------- Product: Xtreme SuitePro (ActiveX) v15.3.1 Platform: Windows 7 64-bit (SP1) Professional Edition Languages: C#.Net using Visual Studio 2012 & Visual Basic 6.0 (SP6) |
Posted By: Xander75
Date Posted: 08 December 2014 at 8:13am
|
@ Willowmaster and anyone else... As you had suggested and I had originally thought about, I ended up doing this with the MarkupLabel. The code is pretty much the same as above, the only difference now is that I also add the xaml code into the MarkupLabel then reposition the MarkupLabel to sit over the top of the MessageBar. I did however have to use the following code to get the MarkupLabel to accept the click event...
------------- Product: Xtreme SuitePro (ActiveX) v15.3.1 Platform: Windows 7 64-bit (SP1) Professional Edition Languages: C#.Net using Visual Studio 2012 & Visual Basic 6.0 (SP6) |
Posted By: Willowmaster
Date Posted: 15 December 2014 at 7:14am
|
Thanks for posting your solution! ------------- Product: Xtreme SuitePro (ActiveX) version 15.3.1 Platform: Windows XP (32bit) - SP 3 (on VMWare) Language: Visual Basic 6.0 |