
 |
Markup/XAML - Is it possible to navigate to a tag? |
Post Reply 
|
| Author | |
rvoith 
Groupie 
Joined: 03 July 2003 Location: Norway Status: Offline Points: 40 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Topic: Markup/XAML - Is it possible to navigate to a tag? Topic: Markup/XAML - Is it possible to navigate to a tag?Posted: 25 February 2021 at 2:28am |
|
Is it possible to navigate programatically to a tag within the Markup/XAML?
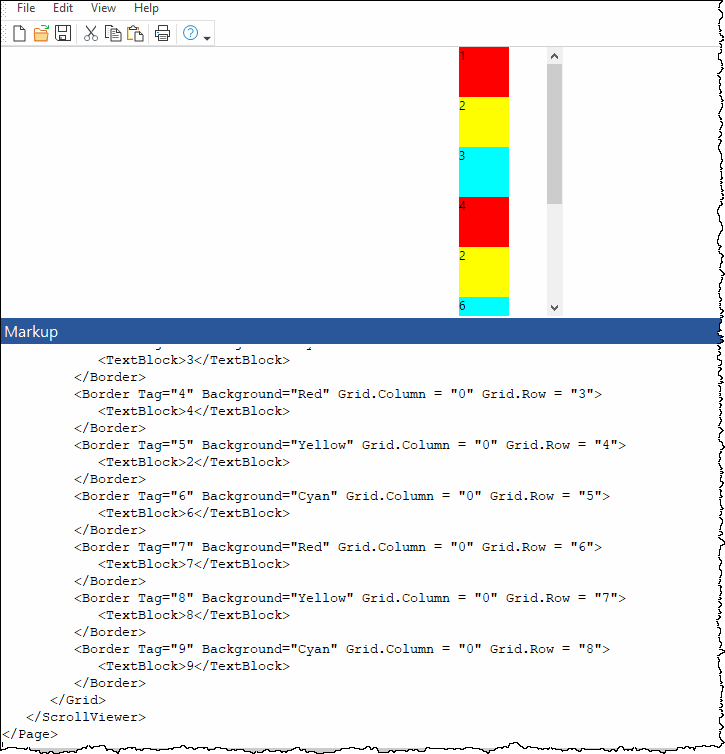
Let's say I have some markup which is too long to hold visible at the same time. Thus I use a ScrollViewer-element to show the scrollbars if needed. By default the Markup control shows the topmost part of the rendered XAML, like this;  Notice that each Border-element is directed to the correct cell by using Grid.column and Grid.row. Also, each Border element has an unique Tag-element. If I want to automatically scroll down to the latest cell with Tag == "9", is that possible? The complete markup for the sample above is here; <Page xmlns='http://schemas.microsoft.com/winfx/2006/xaml/presentation' xmlns:x='http://schemas.microsoft.com/winfx/2006/xaml'> <ScrollViewer Width="140" HorizontalScrollBarVisibility='Auto' VerticalScrollBarVisibility='Auto'> <Grid VerticalAlignment="Center" HorizontalAlignment="Center"> <Grid.ColumnDefinitions> <ColumnDefinition MinWidth="50"/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition MinHeight="50"/> <RowDefinition MinHeight="50"/> <RowDefinition MinHeight="50"/> <RowDefinition MinHeight="50"/> <RowDefinition MinHeight="50"/> <RowDefinition MinHeight="50"/> <RowDefinition MinHeight="50"/> <RowDefinition MinHeight="50"/> <RowDefinition MinHeight="50"/> </Grid.RowDefinitions> <Border Tag="1" Background="Red" Grid.Column = "0" Grid.Row = "0"> <TextBlock>1</TextBlock> </Border> <Border Tag="2" Background="Yellow" Grid.Column = "0" Grid.Row = "1"> <TextBlock>2</TextBlock> </Border> <Border Tag="3" Background="Cyan" Grid.Column = "0" Grid.Row = "2"> <TextBlock>3</TextBlock> </Border> <Border Tag="4" Background="Red" Grid.Column = "0" Grid.Row = "3"> <TextBlock>4</TextBlock> </Border> <Border Tag="5" Background="Yellow" Grid.Column = "0" Grid.Row = "4"> <TextBlock>2</TextBlock> </Border> <Border Tag="6" Background="Cyan" Grid.Column = "0" Grid.Row = "5"> <TextBlock>6</TextBlock> </Border> <Border Tag="7" Background="Red" Grid.Column = "0" Grid.Row = "6"> <TextBlock>7</TextBlock> </Border> <Border Tag="8" Background="Yellow" Grid.Column = "0" Grid.Row = "7"> <TextBlock>8</TextBlock> </Border> <Border Tag="9" Background="Cyan" Grid.Column = "0" Grid.Row = "8"> <TextBlock>9</TextBlock> </Border> </Grid> </ScrollViewer> </Page> |
|
|
Best regards,
Bob Proud Programmer! |
|
 |
|
rvoith 
Groupie 
Joined: 03 July 2003 Location: Norway Status: Offline Points: 40 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 25 February 2021 at 2:51am Posted: 25 February 2021 at 2:51am |
|
Ahhh, I see there is something named FindName on CXTPMarkupObject. I'll test it out!
|
|
|
Best regards,
Bob Proud Programmer! |
|
 |
|
Pesci7 
Groupie 
Joined: 27 January 2021 Location: Italy Status: Offline Points: 17 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 25 February 2021 at 3:34am Posted: 25 February 2021 at 3:34am |
|
Hi, I resolved using the code provided in this thread http://forum.codejock.com/forum_posts.asp?TID=11055&title=markup-jumping-to-label Francesco
|
|
 |
|
cpede 
Senior Member 
Joined: 13 August 2004 Location: Denmark Status: Offline Points: 668 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 25 February 2021 at 5:31am Posted: 25 February 2021 at 5:31am |
|
Yes, I'm doing something similar, having a progress list and then automatically scrolling to the "active" step. I however use the Name argument and not the a Tag argument. Maybe you can use the following pseudo code to be inspired:
Update my long list of Markup, setting the name of the step to "active". So basically rewriting my markup every time. But you could probably use different names. CString sStep; sStep.Format( _T("<Border Grid.Column='%d'>")// _T("<TextBlock Name='%s' Margin='10,0,10,0' HorizontalAlignment='Center' VerticalAlignment='Center'>%s</TextBlock>")// _T("</Border>"), i, pStep == pCurrentStep ? _T("active") : _T(""), // current step sStepText); Doing the scrolling based on finding the Name "active" int GetProgressScrollPos() { // get current scroll position int nChildCount = m_stepProgress.GetUIElement()->GetVisualChildrenCount(); if (nChildCount == 0) return 0; CXTPMarkupUIElement* pElement = (CXTPMarkupUIElement*)m_stepProgress.GetUIElement() ->GetVisualChild(0); // scrollviewer if (pElement == NULL) return 0; CXTPMarkupScrollViewer* pScroll = MARKUP_DYNAMICCAST(CXTPMarkupScrollViewer, pElement); if (pScroll == NULL) return 0; int nPos = pScroll->GetScrollPos(SB_HORZ); return nPos; } void SetProgressScrollPos(int nPos) { CXTPMarkupObject* poScroll = m_stepProgress.GetUIElement()->FindName(_T("scroll")); CXTPMarkupScrollViewer* pScroll = MARKUP_DYNAMICCAST(CXTPMarkupScrollViewer, poScroll); if (pScroll == NULL) return; pScroll->SetScrollPos(SB_HORZ, nPos); } void AutoProgressScrollPos() { CXTPMarkupObject* poScroll = m_stepProgress.GetUIElement()->FindName(_T("scroll")); CXTPMarkupScrollViewer* pScroll = MARKUP_DYNAMICCAST(CXTPMarkupScrollViewer, poScroll); if (pScroll == NULL) return; CXTPMarkupObject* poActive = m_stepProgress.GetUIElement()->FindName(_T("active")); CXTPMarkupTextBlock* pText = MARKUP_DYNAMICCAST(CXTPMarkupTextBlock, poActive); if (pText == NULL) return; CString s = pText->GetText(); CRect rc = m_stepProgress.GetUIElement()->GetMarkupContext()- >GetClientBoundingRect((CXTPMarkupUIElement*)poActive); pScroll->SetScrollPos(SB_HORZ, max(rc.left - 100, 0)); // offset 100 into the page } |
|
|
Product: Xtreme ToolkitPro (24.0.0)
Platform: Windows 10 (x64) Language: Visual Studio 2017 (C++) |
|
 |
|
rvoith 
Groupie 
Joined: 03 July 2003 Location: Norway Status: Offline Points: 40 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 25 February 2021 at 6:07am Posted: 25 February 2021 at 6:07am |
|
Thank you @cpede!
 Spot on! Spot on!
|
|
|
Best regards,
Bob Proud Programmer! |
|
 |
|
Post Reply 
|
|
|
Tweet
|
| Forum Jump | Forum Permissions  You cannot post new topics in this forum You cannot reply to topics in this forum You cannot delete your posts in this forum You cannot edit your posts in this forum You cannot create polls in this forum You cannot vote in polls in this forum |