
 |
COM - VB - XAML Progressbar Demo |
Post Reply 
|
| Author | |
jpbro 
Senior Member 
Joined: 12 January 2007 Status: Offline Points: 1357 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Topic: COM - VB - XAML Progressbar Demo Topic: COM - VB - XAML Progressbar DemoPosted: 10 June 2008 at 3:18pm |
|
I tried some markup, in hopes that you could use the Border tag to create a basic progress bar without needing to know the rectangle of the cell...unfortunately, it seems that the current implementation makes no distinction between PX and % after a value (probably the same as the PX/PT issue mentioned in another thread). So:
Output:  Even though you would expect Width='100%' to fill the entire box. It turns out the 100% is interpreted as 100px, so this won't work. You could however manually calculate the required pixels for a particular percentage and use the code above for a simple progress bar. (NOTE: ditch the Width & Height attributes in the first border to fill the available area).. |
|
|
Product: Xtreme SuitePro (ActiveX) version 16.2.6
Platform: Windows XP - SP3 Language: Visual Basic 6.0 SP6 |
|
 |
|
jpbro 
Senior Member 
Joined: 12 January 2007 Status: Offline Points: 1357 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 11 June 2008 at 10:08am Posted: 11 June 2008 at 10:08am |
|
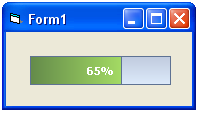
Here's a variation on the last markup example where the % text appears
in the center of the entire bar rather than the progress portion.
(Note: This is just the XAML portion as I entered into the MarkupPad,
it has not been reformatted for your sample):
I used a StackPanel to control the height, but I think you could remove it for the ReportControl to fill the available space. The Grid element allows the progress bar to be layered (background, progress, text) by assigning each Border element to the same grid cell. I'm not sure if this is the best way to accomplish the goal, but it works. Here's the output:  |
|
|
Product: Xtreme SuitePro (ActiveX) version 16.2.6
Platform: Windows XP - SP3 Language: Visual Basic 6.0 SP6 |
|
 |
|
jpbro 
Senior Member 
Joined: 12 January 2007 Status: Offline Points: 1357 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 11 June 2008 at 10:33am Posted: 11 June 2008 at 10:33am |
|
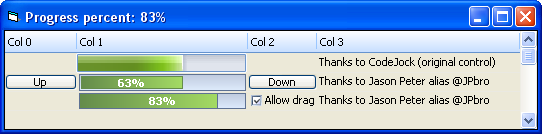
Just for fun I put together a little demo that allows you to click anywhere on a markup enabled label and it will draw the progress bar at that position (drag left & right to decrease/increase percent). I haven't used the ReportControl yet, so I don't know how it responds to MouseDown/Move events for cells, but if it does this similar to a Label control, then this code should be usable with the ReportControl with minor modifications.
uploads/20080611_103209_ClickProgress.zip Output:
 |
|
|
Product: Xtreme SuitePro (ActiveX) version 16.2.6
Platform: Windows XP - SP3 Language: Visual Basic 6.0 SP6 |
|
 |
|
Aaron 
Senior Member 
Joined: 29 January 2008 Status: Offline Points: 2192 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 11 June 2008 at 10:53am Posted: 11 June 2008 at 10:53am |
|
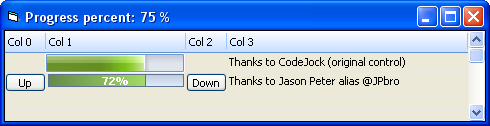
Hi Jason
Thanks for updating MarkUpProgress string, this is going into the right direction
 Output:
 |
|
|
Product: Xtreme SuitePro (ActiveX) version 15.0.2
Platform: Windows XP (32bit) - SP 2 Language: Visual Basic 6.0 Zero replies is not an option.... |
|
 |
|
jpbro 
Senior Member 
Joined: 12 January 2007 Status: Offline Points: 1357 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 11 June 2008 at 11:47am Posted: 11 June 2008 at 11:47am |
|
Hi,
I've made some modifications to get the progress bar working with MouseDown/Move detecting for setting the percentage using the mouse. uploads/20080611_114147_prg2.zip Output:
 |
|
|
Product: Xtreme SuitePro (ActiveX) version 16.2.6
Platform: Windows XP - SP3 Language: Visual Basic 6.0 SP6 |
|
 |
|
jpbro 
Senior Member 
Joined: 12 January 2007 Status: Offline Points: 1357 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 11 June 2008 at 1:00pm Posted: 11 June 2008 at 1:00pm |
|
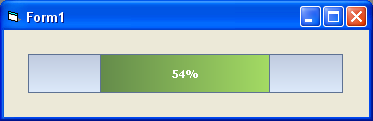
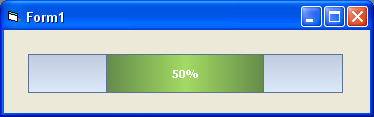
And for a bit more fun, here's a progress bar that expands from the center (including mouse support) instead of from the left edge. This is just on a label (not a ReportControl).
uploads/20080611_125940_ClickProgressCe.zip Output:
 |
|
|
Product: Xtreme SuitePro (ActiveX) version 16.2.6
Platform: Windows XP - SP3 Language: Visual Basic 6.0 SP6 |
|
 |
|
jpbro 
Senior Member 
Joined: 12 January 2007 Status: Offline Points: 1357 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 11 June 2008 at 1:10pm Posted: 11 June 2008 at 1:10pm |
|
Modified to use a triple gradient (to appear as though the gradient expands from the center point).
Output:
 |
|
|
Product: Xtreme SuitePro (ActiveX) version 16.2.6
Platform: Windows XP - SP3 Language: Visual Basic 6.0 SP6 |
|
 |
|
Post Reply 
|
|
|
Tweet
|
| Forum Jump | Forum Permissions  You cannot post new topics in this forum You cannot reply to topics in this forum You cannot delete your posts in this forum You cannot edit your posts in this forum You cannot create polls in this forum You cannot vote in polls in this forum |