
 |
(SOLVED) MessageBar Colour & Xaml Events |
Post Reply 
|
| Author | |
Xander75 
Senior Member 

Joined: 26 April 2007 Status: Offline Points: 353 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Topic: (SOLVED) MessageBar Colour & Xaml Events Topic: (SOLVED) MessageBar Colour & Xaml EventsPosted: 06 October 2014 at 10:19am |
|
Hi,
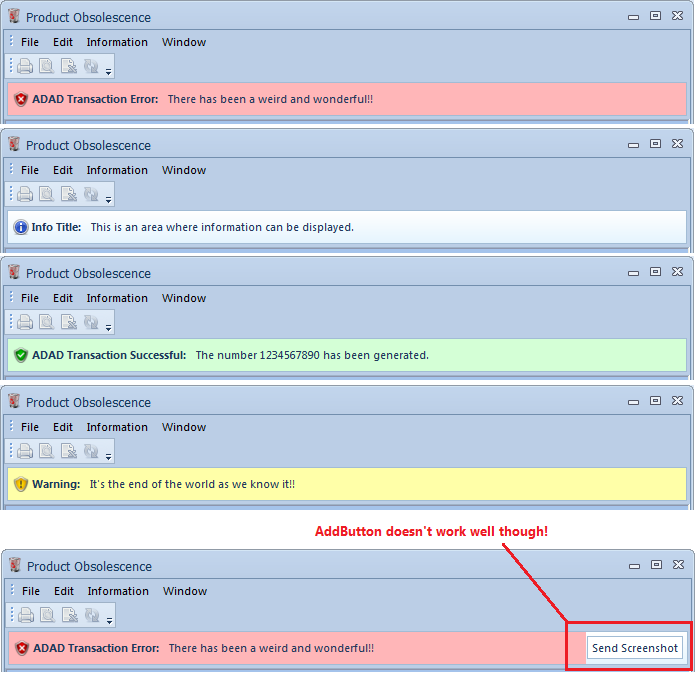
I have recently found a method that allows me to override the basic colour of the MessageBar and therefore do what I want colour wise.  As you can see the default Codejock AddButton method doesn't update with the colour, so I wrote my own xaml to do the same, so I get the following:  The xaml utilises the "MouseLeftButtonUp" event to call the "MessageBarEvent", which looks like "MouseLeftButtonUp='MessageBarEvent'". Does anyone know of a way to get this event to fire? Any help is appreciated. See below for the code I used to get the MessageBar to fully change its colour, which is in C#.Net but easily adaptable to VB6. I haven't copied the method "MessageBarEvent" as all this does is fire a message box if I can ever get it to work!! I have tried using the Button xaml code and I still am met with being unable to fire the event from that also.
|
|
|
Product: Xtreme SuitePro (ActiveX) v15.3.1
Platform: Windows 7 64-bit (SP1) Professional Edition Languages: C#.Net using Visual Studio 2012 & Visual Basic 6.0 (SP6) |
|
 |
|
Willowmaster 
Senior Member 

Joined: 12 July 2010 Location: Netherlands Status: Offline Points: 180 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 06 October 2014 at 11:32am Posted: 06 October 2014 at 11:32am |
<Style.Triggers>This is XAML code found on the internet (http://www.wpf-tutorial.com/styles/trigger-datatrigger-event-trigger/). I'm not sure if this works with CodeJock. |
|
|
Product: Xtreme SuitePro (ActiveX) version 15.3.1
Platform: Windows XP (32bit) - SP 3 (on VMWare) Language: Visual Basic 6.0 |
|
 |
|
Xander75 
Senior Member 

Joined: 26 April 2007 Status: Offline Points: 353 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 07 October 2014 at 3:57am Posted: 07 October 2014 at 3:57am |
|
@ Willowmaster,
Thanks for trying to help, but the Codejock Xaml does not work with the EventTrigger  I'm thinking I will be unable to get this to work, good news is the colour works perfect but I would like to be able to use the buttons too. Anyone from Codejock able to help? |
|
|
Product: Xtreme SuitePro (ActiveX) v15.3.1
Platform: Windows 7 64-bit (SP1) Professional Edition Languages: C#.Net using Visual Studio 2012 & Visual Basic 6.0 (SP6) |
|
 |
|
Willowmaster 
Senior Member 

Joined: 12 July 2010 Location: Netherlands Status: Offline Points: 180 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 07 October 2014 at 6:40am Posted: 07 October 2014 at 6:40am |
|
Tried to generate a TextBox in code and add a handler but that doesn't work either. Could it be that you need to wrap it in an element that can receive events and that will route events to the TextBox element? |
|
|
Product: Xtreme SuitePro (ActiveX) version 15.3.1
Platform: Windows XP (32bit) - SP 3 (on VMWare) Language: Visual Basic 6.0 |
|
 |
|
Willowmaster 
Senior Member 

Joined: 12 July 2010 Location: Netherlands Status: Offline Points: 180 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 07 October 2014 at 6:58am Posted: 07 October 2014 at 6:58am |
|
You could add a hyperlink to the TextBox. Not ideal but it can be clicked.
|
|
|
Product: Xtreme SuitePro (ActiveX) version 15.3.1
Platform: Windows XP (32bit) - SP 3 (on VMWare) Language: Visual Basic 6.0 |
|
 |
|
Willowmaster 
Senior Member 

Joined: 12 July 2010 Location: Netherlands Status: Offline Points: 180 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 07 October 2014 at 7:04am Posted: 07 October 2014 at 7:04am |
|
Think I'm on to something. To receive events you need to set the Form as a handler to the Markup control like this: MarkupLabel1.MarkupContext.SetHandler Me
|
|
|
Product: Xtreme SuitePro (ActiveX) version 15.3.1
Platform: Windows XP (32bit) - SP 3 (on VMWare) Language: Visual Basic 6.0 |
|
 |
|
Xander75 
Senior Member 

Joined: 26 April 2007 Status: Offline Points: 353 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 07 October 2014 at 8:15am Posted: 07 October 2014 at 8:15am |
|
Yeah I thought about that method as I had worked with the MarkupLabel in the past, but as this was the MessageBar it doesn't work the same way.
Is there a way to replace the MessageBar with the MarkupLabel? If that's doable then I would use the MarkupLabel instead, I have tried to do this but wasn't sure how to get this to replace the MessageBar. PS. I have this built in an MDI application, which is why I am unsure as to how I would position the MarkupLabel between the CommandBars and Workspace. |
|
|
Product: Xtreme SuitePro (ActiveX) v15.3.1
Platform: Windows 7 64-bit (SP1) Professional Edition Languages: C#.Net using Visual Studio 2012 & Visual Basic 6.0 (SP6) |
|
 |
|
Xander75 
Senior Member 

Joined: 26 April 2007 Status: Offline Points: 353 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 08 December 2014 at 8:13am Posted: 08 December 2014 at 8:13am |
|
@ Willowmaster and anyone else...
As you had suggested and I had originally thought about, I ended up doing this with the MarkupLabel. The code is pretty much the same as above, the only difference now is that I also add the xaml code into the MarkupLabel then reposition the MarkupLabel to sit over the top of the MessageBar. I did however have to use the following code to get the MarkupLabel to accept the click event...
|
|
|
Product: Xtreme SuitePro (ActiveX) v15.3.1
Platform: Windows 7 64-bit (SP1) Professional Edition Languages: C#.Net using Visual Studio 2012 & Visual Basic 6.0 (SP6) |
|
 |
|
Willowmaster 
Senior Member 

Joined: 12 July 2010 Location: Netherlands Status: Offline Points: 180 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 15 December 2014 at 7:14am Posted: 15 December 2014 at 7:14am |
|
Thanks for posting your solution!
|
|
|
Product: Xtreme SuitePro (ActiveX) version 15.3.1
Platform: Windows XP (32bit) - SP 3 (on VMWare) Language: Visual Basic 6.0 |
|
 |
|
Post Reply 
|
|
|
Tweet
|
| Forum Jump | Forum Permissions  You cannot post new topics in this forum You cannot reply to topics in this forum You cannot delete your posts in this forum You cannot edit your posts in this forum You cannot create polls in this forum You cannot vote in polls in this forum |